本記事ではランダムに針を落として円周率の近似値を求めるプログラムについて紹介しています。
ビュフォンの針をシュミレーションしたものです。
JavaScriptを使っています。
↓YouTube に動画もアップしてあるので、そちらもぜひご覧ください。
ビュフォンの針による円周率の求め方

DEMO
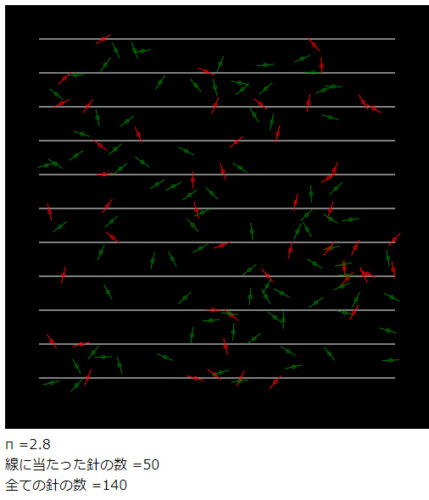
まず始めにこちらが完成品です。
この方法を使い、モンテカルロ法で円周率の近似値を求めることができます。
針を落とすという円周率とは全く関係ないように見えることからπの近似値を求めることができるのは面白いです。
このビュフォンの針というものについて詳しく理解したい方は高校数学の美しい物語というサイトのこのページをご覧ください。
確率の導出など分かりやすく解説されています。
HTML ファイルの作成
まず、下記のような html ファイルを作成します。
500×500の背景が黒のキャンバスを描画します。
JavaScript ファイルの作成
canvas_width と canvas_height で実際に点を打つ範囲を定義しています。
interval は一つ一つの線の間隔について。
係数を綺麗にするために針の長さは線の間隔の2分の1。
getRandomDouble という関数では与えられた数、最小の数 (min) と最大の数 (max) の範囲でランダムな数を生成しています。
draw という関数は線を描画するためのもの。
関数内の moveTo(x, y)メソッドで、開始地点を座標を指定し、lineTo(x, y)メソッドで終了地点を決め、直前の座標と指定座標を結ぶ直線を引いています。
drawNeedle 関数では針の描画を行っています。
中心がどこにあるか分かりやすくするために、arc() メソッドを使って針の中心に小さい円を書き、そして先ほどと同じく、moveTo(x, y)メソッド、lineTo(x, y)メソッドで線(針)の描画をしています。
setup() ではグリッドを描き下準備。
interval の間隔ごとに上から線を引いています。
requestAnimationFram というメソッドを使いゲームループの作成。
gameLoop() では、まずランダムな座標と角度(0<= phi <= π)を生成し、その角度を使って、針の両端の座標を求めています。
次に if 分を使い、針の中心から一番近い線を探す動作。
そして、針の中心から一番近い線までの距離 d が
\[\frac{needleLength}{2}\sin\phi\]
より大きい値なら針が線に当たっているということになります。
なので上の条件が true の時には線の色を赤に変更し、 cross という針が線に当たった回数をカウントする変数を1ずつプラスしています。
針が線を交差していない場合は針の色は緑。
πは\[\frac{全ての針の数}{線に当たった針の数}\]で求めることができます。
- GitHubのコード

以上がビュフォンの針についてのソースコードです。

参考資料




コメント