本記事では、作成したウェブアプリの概要と使用した技術を紹介いたします。
以前作成したサイトに機能を追加し、リニューアルしたものです。
開発アプリ概要
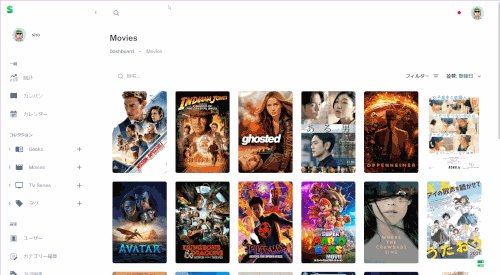
アプリ名:StoryLog(ストーリログ)
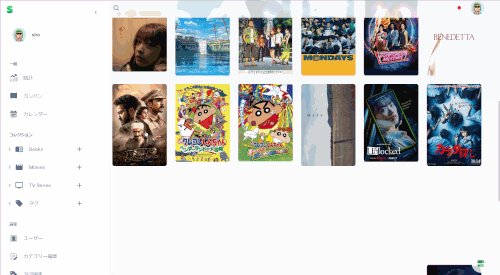
読書、映画・テレビドラマ鑑賞の管理、記録をすることができるウェブアプリです。
Web URL: https://storylog.site

機能紹介
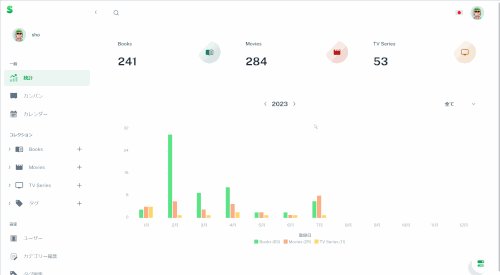
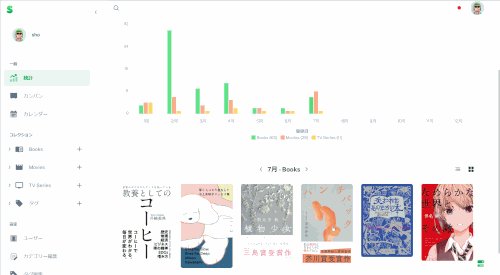
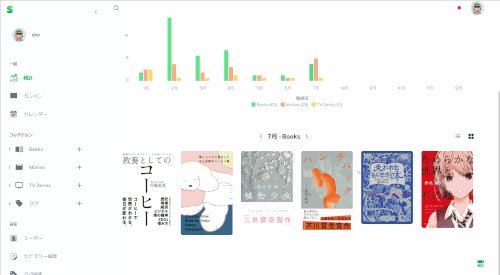
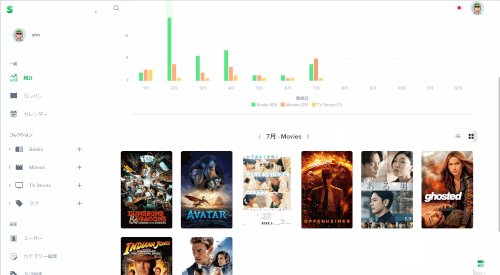
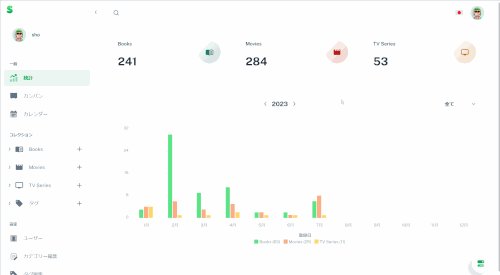
統計
読んだ本、見た映画の本数が分かるグラフ機能付き。年・月ごとのデータを確認することができます。

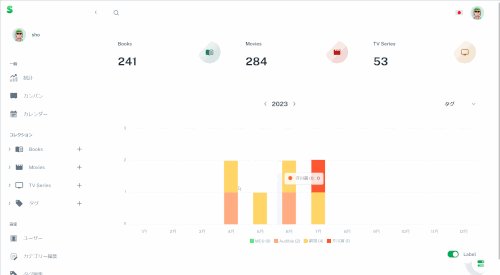
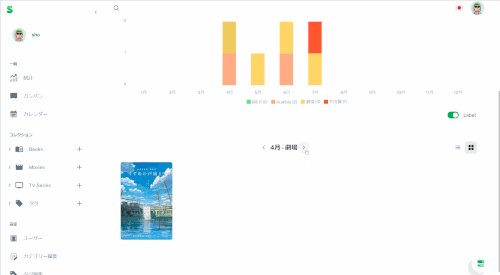
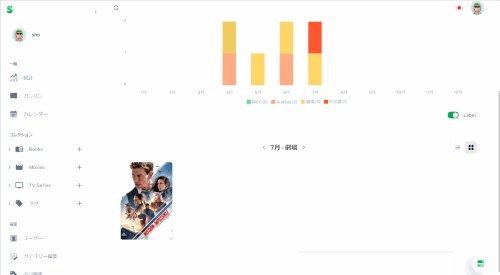
タグ別での統計も確認できるので、例えば劇場で見た映画・旧作別の年間本数が一目で分かります。

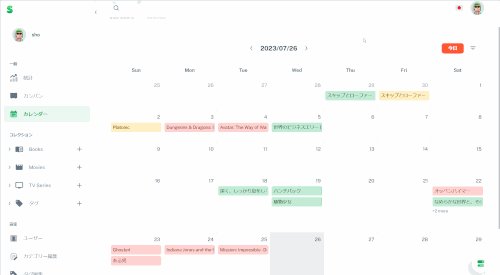
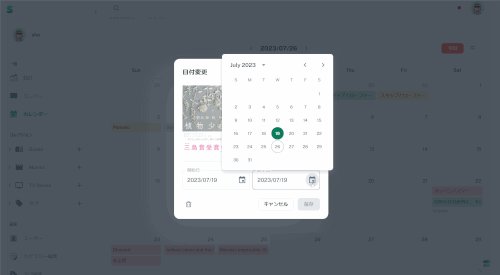
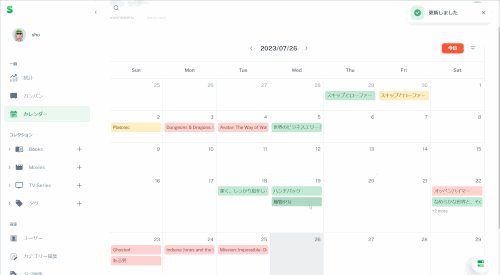
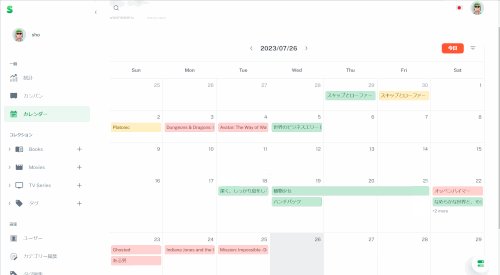
カレンダー機能
開始日と終了日を入力することで、本を読み終えるのに何日かかったのかを確認することができます。

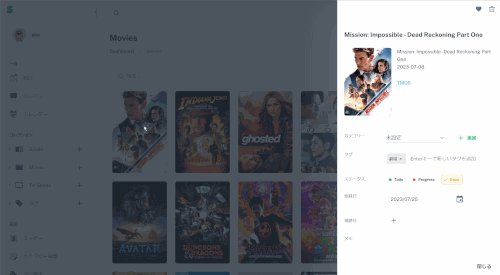
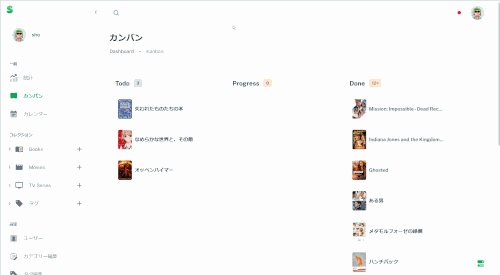
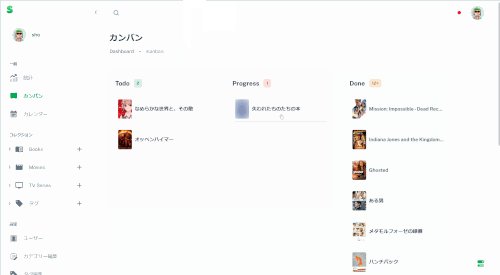
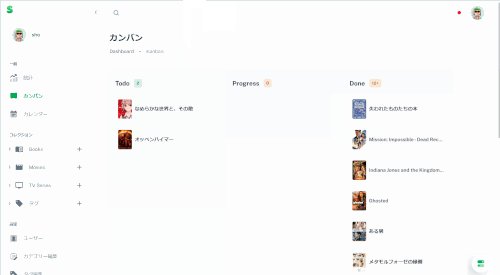
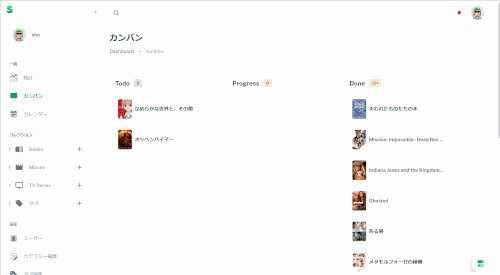
カンバンボード
積読や現在視聴中のテレビドラマなどを管理するために、ボード機能を実装しました。

アピールポイント
- タイトル、著者名の他にもメモの内容からでも検索可能
- 読んだ本、見た映画の本数が分かるグラフ機能付き。年・月ごとのデータを確認することができます。例えば劇場で見た映画・旧作別の年間本数が一目で分かります。
- カレンダー機能
- カンバンボード機能
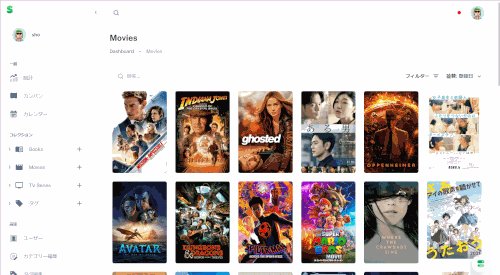
- フィルター・並び替え機能
使用技術
- React
- TypeScript
- Firebase
- 各種API ( The Movie Database (TMDb) / Rakuten Books Total Search API )
機能一覧
ユーザー機能
- 新規登録、サインイン、サインアウト
- 登録情報編集
- アカウント削除
- パスワードリセット機能
検索機能
- APIを使用し本、映画、テレビドラマを検索
その他
- カテゴリーの追加、削除、編集
- タグの追加、削除、編集
- メモ機能
- グラフ機能
- 画面のスクロール位置に応じて必要な分だけデータをロード
- お問い合わせフォーム
- レスポンシブ対応(スマホ、PC)
推奨ブラウザは Chrome です。
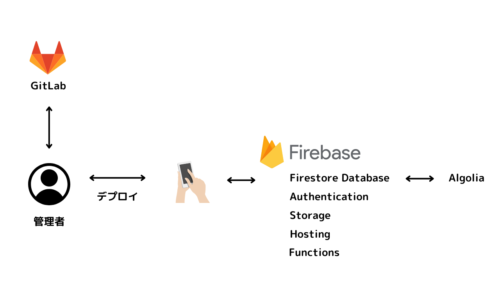
技術スタック

こちらがインフラ構成です。
Front-end
フロントエンドは React.js 。
Back-end
バックエンド・インフラ周りは Firebase を使用しています。
- Authentication: ユーザー認証
- Firestore: データ管理
- Functions: 設定したトリガーでバックエンド処理を自動的に実行
- Hosting: デプロイ
- Storage: プロフィール画像を保存
API
API は書籍に関しては、Rakuten Books Total Search API、映画・テレビドラマに関してはThe Movie Database (TMDb)を使用しています。
デザイン
MUIプレミアムテンプレート Minimal – Client and Admin Dashboard を使用しています。
最後に
このウェブアプリは完璧な趣味プロダクトです。
本、映画、テレビドラマが好きなので、一つにまとめて記録できるアプリがあればいいなと思い作成しました。



コメント